この記事では、ワードプレスで入れておきたい プラグインを紹介します。
- プラグインって入れた方がいいの?
- たくさんあるけどどのプラグインを導入したらいいの?
こういった疑問に回答していきます。
前提としてワードプレステーマはSWELLを使っています。いくつかの有料テーマを試していてセールに変えてから使わなくなったプラグインもありますのでそちらも併せて紹介していきます
この記事の信頼性
 なるらく
なるらくこの記事を書いている私は副業ブログ歴3年。普段から毎日ASPの人と仕事のやり取りをしています。
- Web広告代理店でアフィリエイト担当
- 仮想通貨ブログ収入:最高 300万円/月
- VODブログ収入:最高 100万円/月
ワードプレスのプラグインとは?
プラグインとは、WordPressの既存の機能や設定したテーマだけでは補えない便利な機能を追加・登録し、カスタマイズできるツールです。
WordPressは、利用者の目的に合わせて、自由な使い方ができるようにシンプルな機能で成り立っています。
そのためWordPressを導入し、テーマを設定しただけだと補えない機能もあり、その機能を用途に合わせてプラグインで補います。
WordPressをインストールすると、デフォルトで2つのプラグインが設定されています。
各プラグインの機能は以下のとおりです。
- Akismet Anti-Spam:スパムコメントなどを自動で振り分けてくれる機能。コメント機能をオンにしている場合に役に立つ
- Hello Dolly:WordPress:管理画面の右上に20世紀を代表とするジャズミュージシャンであるルイ・アームストロングの代表曲「Hello, Dolly!」の歌詞の1節を表示する機能。
Hello Dollyの方は削除してOKです。
残しておいてもいいですが、不要なプラグインは少なければ少ないほど、サイトが軽くなってプラスに働くので。
アフィリエイト運営におすすめのプラグインについても、運営するサイトのタイプに合わせて、導入することがポイントになります。
プラグインを設定することで、より便利にWordPressを使いこなすことができるため、ぜひ導入を検討していきましょう。
SEO対策や問い合わせフォームの作成、TwitterなどのSNSアカウントへの連携ボタンの作成など、Webサイト作りに欠かせないこれらのオプションは、プラグインがなければ自身で学習して設定しなければなりません。
ところが、このようなプログラミング知識などのないユーザーにも精度の高いWebサイト作りを可能にしたのが、WordPressのプラグインなのです。
プラグインを活用することで、結果として大幅な時間や工数を削減し、画期的なWebサイト作りがおこなえるようになります。
プラグインの設定と利用方法
プラグインは、以下の手順で設定します。
WordPress管理画面ナビゲーションメニューの[プラグイン]をクリックし、作業エリア左上の[新規追加]をクリックすると、プラグインの検索画面に進みます。
作業エリア内に進むと、プラグイン名での検索窓と、ツールバー上に用意されている[注目][人気][最新][お気に入り]など、好きな方法でプラグインを探すことが可能です。検索をしたら検索結果内にある[今すぐインストール]をクリックします。
zip形式のファイルをアップロードしたい場合は、画面上部の[プラグインのアップロード]から設定します。
インストールボタンをクリックするとインストールが開始します。インストールが完了したら、[有効化]ボタンに切り替わるので、クリックしてプラグインを有効化することで設定が完了します。
使わなくなったプラグインの削除や無効化は、ナビゲーションメニューの[プラグイン]→[インストール済みプラグイン]より編集が可能です。
ワードプレスプラグイン導入のメリット
- セキュリティを高くできる
- サイトの利便性が良くなる
- グラフなどのデザインをよくできる
プラグイン導入のメリットは大きく3つあります。
・ほしい機能を簡単に導入できる
・難しいプログラミングなどの知識が不要
・アップデートにも自動で対応
ワードプレスプラグイン導入のデメリット
- サイトが重くなる
必須なプラグイン
Akismet|ワードプレスブログのセキュリティを上げるためのプラグイン
「Akismet」は、スパムからのコメントを防ぐためのプラグインです。スパムコメントとは、迷惑なコメントやいたずらなコメントを指します。
WordPressを運用し、ある程度集客ができるようになると、スパムコメントが増えてきます。コメントは手動で削除することも可能ですが、サイトの規模が大きくなるにつれて、その手間がネックポイントになっていきます。
「Akismet」は、スパムコメントを自動で専用のフォルダーに振り分けてくれるプラグインなので、最初から入れておくことをおすすめします。
BackWPup
「BackWPup」は、サイトのバックアップを取るためのプラグインです。サーバーの不具合や、テーマの変更の際、データが消失してしまうことがあり、それを防ぐために必要なプラグインです。
記事ではなく、サイトのデータを丸ごとバックアップし、操作もかんたんで、初心者でも扱いやすいので安心です。
BackWPup(日本語対応サイト)(外部リンク)
Broken Link Checker


リンクエラーや存在しない画像があるかブログ記事をチェックし、見つかった場合はダッシュボードやメールで通知してくれるプラグインです。
リンク切れはユーザー体験的にもマイナスですし、SEO的にもマイナスになりますが、このプラグインを導入することでリンク切れに素早く対応することができます。
Google XML Sitemaps


「XML Sitemaps」は、SEO対策には欠かせないXMLサイトマップを自動で作成するプラグインです。自動でGoogleに情報を連携してくれるので、コンテンツ作成が楽になります。
こちらも手動で作成することもできますが、かなりの手間がかかるのではじめに導入しておくことをおすすめします。
Google XML Sitemaps(日本語対応サイト)(外部リンク)
Imagify
画像圧縮するためのプラグインです。
WordPressブログでは、サイト表示速度を上げるために画像圧縮は必須になります。
EWWW Image Optimizerなども人気ですので、そちらも利用してみてください。私は画像圧縮率の高いimgifyを選択しました。
Contact Form 7
「Contact Form 7」は、専門知識がなくても、かんたんにお問い合わせフォームを作成することができるプラグインです。お問い合わせに対し、自動で返信をする機能などもあり便利なプラグインとしておすすめです。
Contact Form 7(日本語対応サイト)(外部リンク)
グーテンベルクにもを自分好みにカスタマイズすることで、ブログの記事作成を効率化できます。非常に便利なプラグインなので活用しましょう。
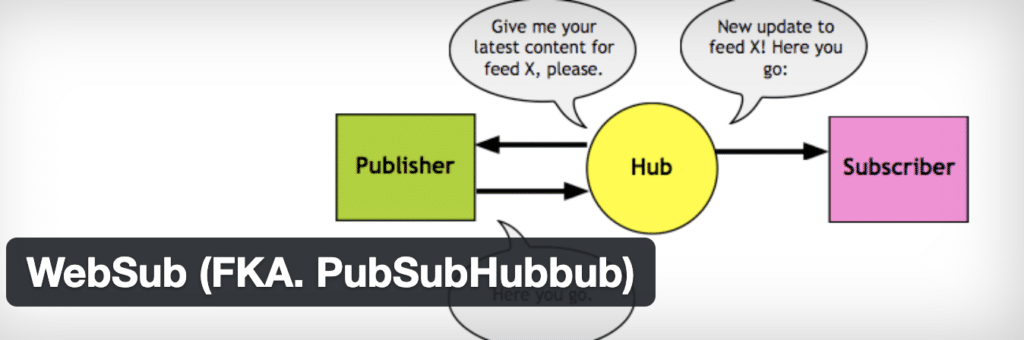
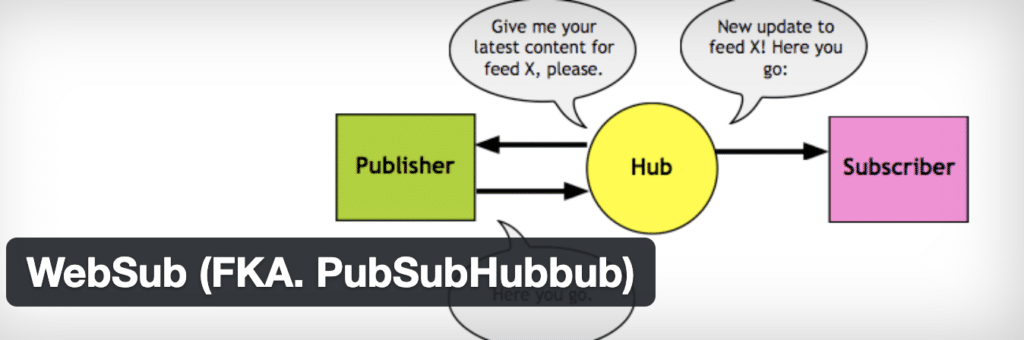
WebSub(旧PubSubHubbub)


ブログが更新されたことを検索エンジンに伝えるためのプラグインです。
Googleサーチコンソールのインデックス登録を毎回しなくても良くなります。というか、これを入れておけば基本的にブログ記事はインデックスされるので、最高の必須プラグインです。
WP Multibyte Patch
こちらも必須のプラグインとなります。
ワードプレスはもともと英語圏で作られているので、日本語版はいろいろとバグがあります。そのバグの修正してくれるのがこのプラグインなので、必ず導入しておきましょう。
WPS Hide Login
WPS Hide Loginは、セキュリティを強化してくれるプラグインです。
WordPressは管理画面に不正アクセスをされると、非常に危険なのですが、本プラグインを使えばとても手軽に、しっかりとしたセキュリティ対策ができます。
具体的には、WordPressのログインURLを変更するという機能です。
通常、WordPressの管理画面にログインするには、サイト名の後に/wp-admin/と付ければ誰でもアクセスできるのですが、このURLを自分の好きな文字列に変更できます
WPS Hide Loginを導入して、ログインURLを変更しておきましょう。
Search Regex


ブログ内の文字を一括で検索・置換してくれる神プラグインです。
記事が増えてくると、ちょっとした変更も1記事ずつ修正していく必要があります。めちゃくちゃ時間がかかる作業ですが、このプラグインを使えば、秒で作業が完了します。
使用頻度トップクラスのプラグインです。
Useful Blocks
ワードプレステーマの「SWELL」を利用するのであればぜひ導入したいプラグインです。
評価ブロックなどのユーザーにわかりやすい記事を書くためのテンプレートがいくつか入っています。
人気があって有用だけど、SWELLなら不要なプラグイン
Advanced Editor Tools(旧名称:TinyMCE Advanced)
ブロックエディタとクラシックエディタに高機能なエディタメニュー・ツールバー機能を拡張できるWordPressプラグインです。
ブロックエディタを利用する場合は、ブロックエディタ上で拡張したクラシックエディタの機能を利用できます。
クラシックエディタを拡張する様々な機能が用意されており、クラシックエディタを自分好みにカスタマイズできます。プラグインの管理画面は日本語化されており、初心者でも問題なく利用できます。
Jetpack
「Jetpack」は、WordPressのサイトの安全性を高め、高速化し、トラフィックを増やすためのプラグインと説明されていますが、私のブログの場合はサイトが異常に重くなったので、前のブログでも削除しました。
今のワードプレステーマであれば、高速化機能なども付いているので完全に不要なプラグインとなっています。
WP Fastest Cache
サイト表示を高速化するための人気プラグインです。
ワードプレスブログのキャッシュ処理を強化してくれます。
キャッシュというのは、サーバーに一時保存されるサイトのデータのことを言います。保管されているデータを直接読み込むことで、サーバーとの通信でやり取りする手間を減らし、表示速度を上げるというものです。
こちらもワードプレステーマのSWELLには標準で搭載されているので、今は使っていません。
Post Snippets
登録しておいた文章テンプレートや広告をショートコードで貼り付けるためのプラグインです。
グーテンベルクに変えてからこれも不要になりました。
SEO SIMPLE PACK
SEOに必須な基本的なメタタグを出力するためのプラグインです。
ページ種別ごとに設定ができます。FacebookやTwitterなどのSNSに必要なOGP情報も設定できます。
投稿・ページ・タームごとにも個別にメタタグ情報をカスタマイズできます。
Shortcoder
こちらもショートコードで文章を呼び出すプラグインです。グーテンベルクの再利用ブロックと言う機能で代替できるためこれも使わなくなりました。
Autoptimize
このプラグインはサイトのコードを最適化するプラグインです。圧縮可能なCSSがあったりするとそれを最適化して容量を減らしてくれると言うものになります。
これもSWELLでは標準機能として搭載されているので使わなくなりました。
ほかのワードプレステーマを使う場合は、プラグインを利用することでブログの高速化ができます。
TablePress
表・テーブル作成用のプラグインです。
有料のワードプレステーマであれば、標準で表を導入できるようになっているので不要です。
Table of Contents Plus
ブログ記事の目次を簡単に作成できるプラグインです。
こちらも有料テーマの「SWELL」は標準搭載されている機能なので、不要となっています。
まとめ|プラグインは最低限必要なものだけがオススメです
以上、おすすめのプラグインについて紹介しました。
サイトの表示スピードのことを考えても、プラグインは少ない方がいいので、ワードプレステーマのSWELLを使って最小限のプラグインでブログ運営をしていきましょう。
私は副業でMAX月収300万を稼いでいた時期がありました。
今はブログ歴4年目に突入していますが、web広告業界に転職してしばらくはブログを更新する時間がほとんど取れなくて、収益が下がっていました。
この業界にも慣れて余裕がでてきたので再びブログ副業をスタートしています。
ブログ運営経験やweb広告業界で身につけた知識をもとにブログでの稼ぎ方についても発信しているので、ほかの記事も参考にしてみてください♪
ブログで稼ぎたい人にはワードプレスを使うことをオススメしています。
とはいえ、ワードプレスでブログを始めるときには少しお金(1万円ぐらい)が必要になってきてしまうので、始めるのに抵抗を感じることもあります。
そんなあなた向けにブログの初期費用を簡単に稼ぐ方法を紹介します。
下の記事で紹介している方法を使えば1万円ぐらいなら簡単に稼げるので、この方法を使ってワードプレスブログを実質無料で始めてしまいましょう♪
初期費用が気にならない人はStep2に進んでください♪
やり方はこちら


早速ブログを作り始めましょう
最初は慣れない言葉も多くて手こずるかもしれませんが、初心者に人でも簡単に設定できるよう超わかりやすく画像付きでやり方を紹介しているので、下の記事をご覧になってみてください。
私の経験やオススメの転職サイトは、↓の記事で紹介しています。


無料ブログサービス
ASPに登録してどういう広告があるのか確認してみましょう!


ここからはしっかりとブログを書いていきましょう。
ASPでどういう広告があるのか確認したと思いますが、それを踏まえてあなたのブログのジャンルをどういうものにするのか、確認していきましょう!
「記事なんてどうやって書いたらいいかわからない」という人向けに、記事の書き方ノウハウについては下の記事などで紹介しているので、ぜひ参考にしてみてください♪
- アフィリエイトブログで初心者が犯しがちなミス7選
- アフィリエイトやブロガーはやめとけと言われる理由8選
- ブログでペルソナ設定にこだわるのは危険!やり方も紹介
- ブログをするならSNS集客が大事|理由を解説します
- 違いを比較!ブログは特化型と雑記型どっちがおすすめ?
- ブログの生産性を上げる便利ツール・ワザを紹介
- ブログのサイト表示スピードを上げる方法
- 初心者でもできるSEO対策8選
- 競合ブログの調査方法
おすすめのWordPress(ワードプレス)テーマランキング
エックスサーバー(XSERVER)とは|特徴・口コミ評判・メリット・デメリット・おすすめプラン【レンタルサーバー】




コメント